モバイルフレンドリーの次のステップは、AMPです。
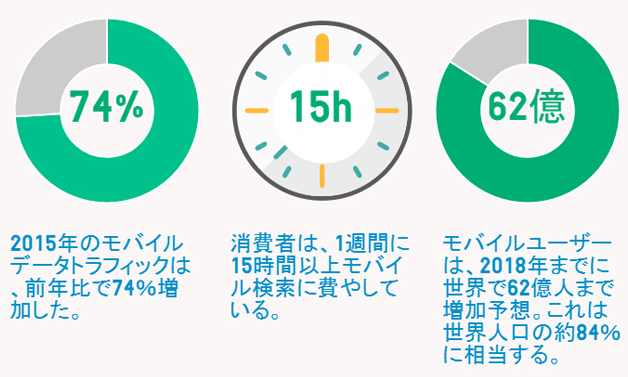
モバイル検索のアクセス、コンバージョン、検索順位を向上させたいのならば、ページの読み込み速度はとても大きな要因です。
なぜなら、表示速度が遅いことは致命的だからです。もしあなたのページが表示に3秒以上かかるならば、40%の人がサイトから去ってしまいます。
そこで今回は、モバイルページを高速表示させるAMPをWordPressで実装する方法を解説します。プラグインを使用して、簡単、スピーディーに導入します。
AMP(Accelerated Mobile Pages)とは?
AMP(Accelerated Mobile Pages)とは、モバイルページの高速表示を目的としたオープンソースプロジェクトです。
Google は、世界中のコンテンツ提供者、テクノロジー企業との議論をもとに、Accelerated Mobile Pages(AMP)というオープンソース プロジェクトを 2015 年 10 月に公表しました。これは、モバイル ウェブの表示を飛躍的に向上させることを目指すプロジェクトです。Google は、動画、アニメーション、美しいグラフィックス表現をそなえたウェブページが、スマートな広告とうまく共存しつつ、瞬時に表示されるようにしたいと考えています。
Googleが猛烈にAMPをプッシュしている背景には、モバイル端末によるGoogle検索が、コンピューターによる検索を超えたことがあります。

つまり、Googleが検索サービスから収益を得続けるためには、モバイルユーザーの満足度を高めること、つまりモバイルページの高速表示が必要不可欠なのです。
AMP化するメリット
AMP化の最大のメリットは、モバイルページの高速表示です。Googleによると、AMPページは読み込み時間を15%~85%減少させることができます。
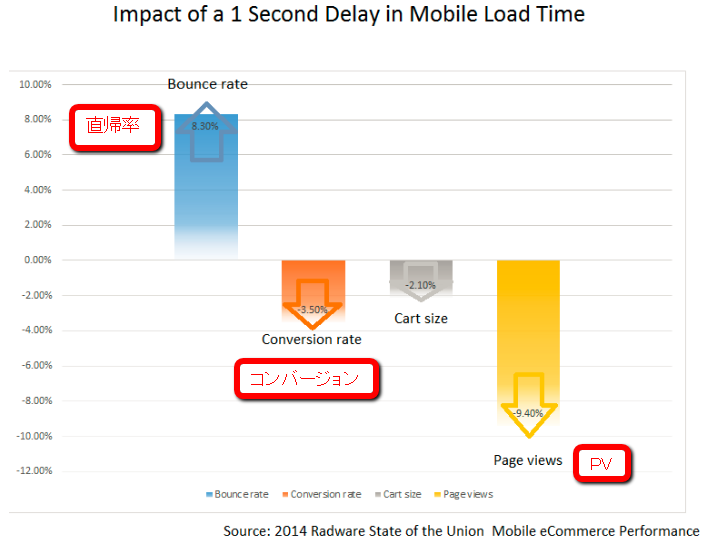
そして、ページ表示速度は、PV、コンバージョン、検索順位と大きな相関関係があります。データによると、モバイルページの読み込み時間が1秒遅くなると、コンバージョンが3.5%、ページビューが9.4%低下して、直帰率が8.3%増加します。

つまり、ページの高速表示はPV、コンバージョンを増加させて、直帰率を減少させます。コンバージョンの増加は、あなたの利益の増加を意味しています。
シンプルに考えてみてください。(究極に)
- モバイルページ表示速度が高まる。
- ページの読み込み中に離脱するモバイルユーザーが減少する。
- ユーザーのPVが増える。
- PVの増加によって、直帰率が減少する。
- 直帰率の減少、ユーザーエクスペリエンスの向上をGoogleが評価する。
- モバイルの検索順位がアップする。
ページの高速表示がもたらす影響をこのようにシンプルに考えると、AMPページが非AMPページよりも上位表示されたとしても驚きはありません。
【追記】:AMP Conf 2018 では、AMP の素晴らしい現状を発表しました。
- AMP ページの滞在時間は2倍
- AMP でコンバージョンが2倍
さらに、AMPのメリットは他にもたくさんあります。
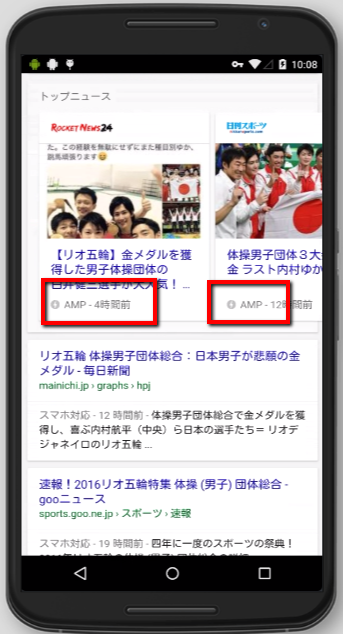
1. トップニュース枠のカルーセル表示
構造化データでマークアップされたニュース系のAMP対応ページは、モバイル検索時にトップニュース枠のAMPカルーセルに表示される可能性があります。掲載されるニュースサイトにもたらされるトラフィックの増加は言うまでもありません。

2. AMPマークによる訴求
Googleはモバイル検索結果において、AMP対応ページにAMPラベルを表示することを2016年の10月より開始しました。

通常の検索結果にAMPマークが表示されることで、早く情報を取得したいモバイルユーザーの注意をひくことができるので、クリック率やリピートトラフィックの増加を期待できます。実際にワシントン・ポストは、AMP対応によって1週間のリピートユーザー数が23%増加しました。
3. 未来のランキング要因
AMPはまだランキング要因ではありません。しかし、モバイル検索において今後ランキング要因になることはほぼ間違いありません。モバイルフレンドリーアップデートの対応に遅れて痛い目にあったサイトは、同じ過ちを犯さないようにしてください。
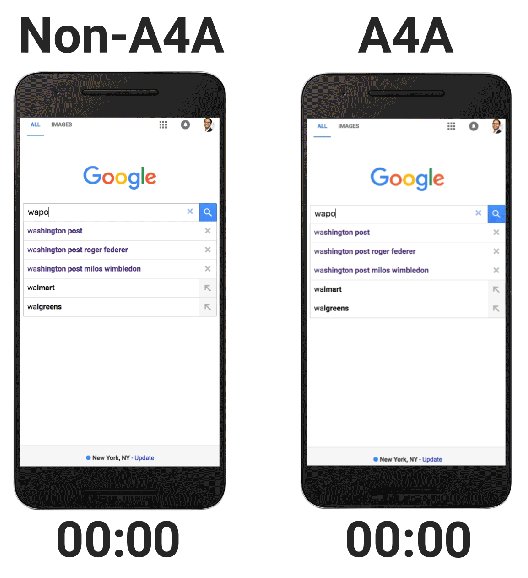
4. 広告収益の増加
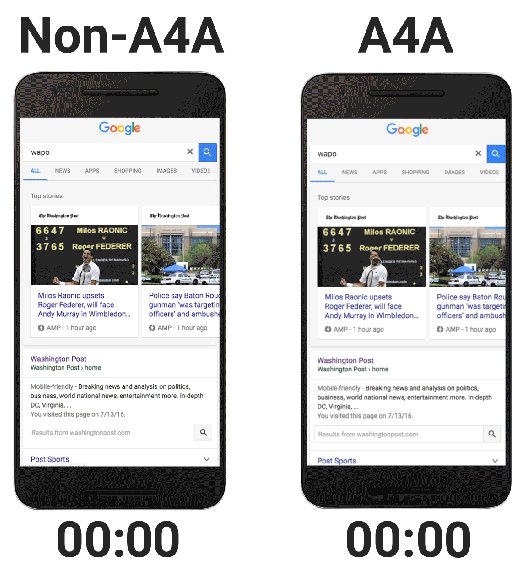
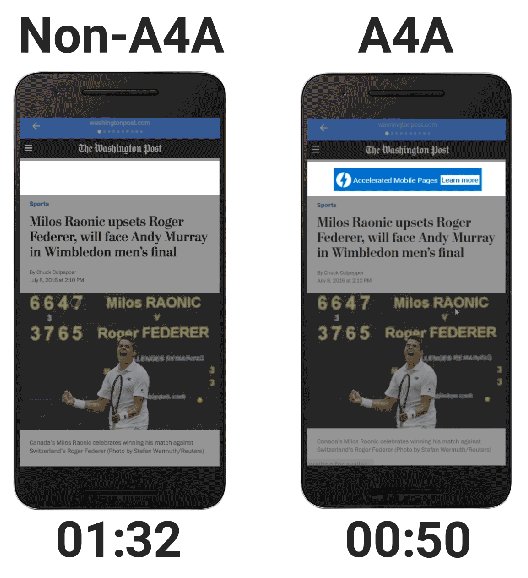
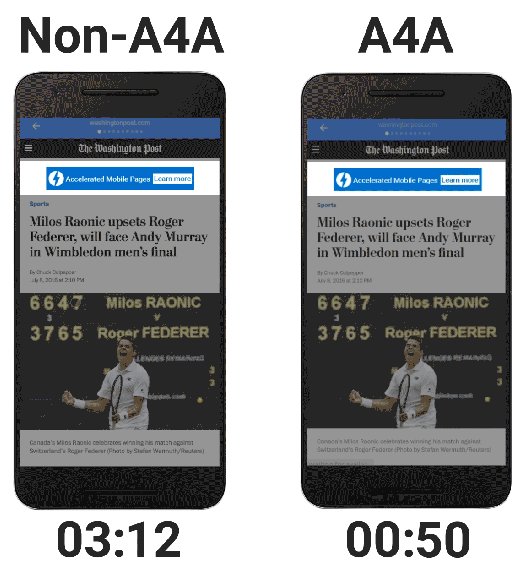
AMPページでは、広告を高速に表示することができるAMP for ads(A4A)を利用することができます。下のデモにあるように、Above the foldの広告が瞬時に表示されますので、広告出稿者と広告掲載者の双方にメリットがあります。

WordPressサイトにプラグインでAMPを実装する方法
ここからが実践編です。5分でWordPressサイトをAMP化するためのステップは、次のようになっています。
- AMPプラグインをインストール・有効化する。
- AMP化したページの表示を確認する。
Glue for Yoast SEO & AMPプラグインをインストール・有効化する。Glue for Yoast SEO & AMPの設定で、AMPページのデザインのカスタマイズをする。Glue for Yoast SEO & AMPの設定で、Google Analyticsのトラッキングコードを設定する。
今回のチュートリアルでは、「AMP」と「Glue for Yoast SEO & AMP」の2つのプラグインを使用します。
なお、WordPressのAMP化を解説したコンテンツの多くで使用されている「Facebook Instant Articles & Google AMP Pages by PageFrog」は、エラー発生率が高い傾向にあるためこの記事では使用しません。
そのため、代替プラグインとして、シンプルでエラー発生率の低いGlue for Yoast SEO & AMPを使用します。SEOツールでお馴染みのYoast SEOプラグインのアドオンですので、Yoast SEOのメタデータ等を引き継ぐことができます。
AMPプラグインをインストール&有効化する
まず、AMPプラグインをインストール&有効化します。

このプラグインの設定はこれだけです。有効化するとAMP HTMLでページが生成されますので、きちんと表示されているかを確認します。
ブログ記事のURLの末尾に、amp/ を加えます。たとえば、記事のURLが次のようならば、
https://moukegaku.com/mobile-seo-infographics/
AMPページのURLは次のようになります。
https://moukegaku.com/mobile-seo-infographics/amp/

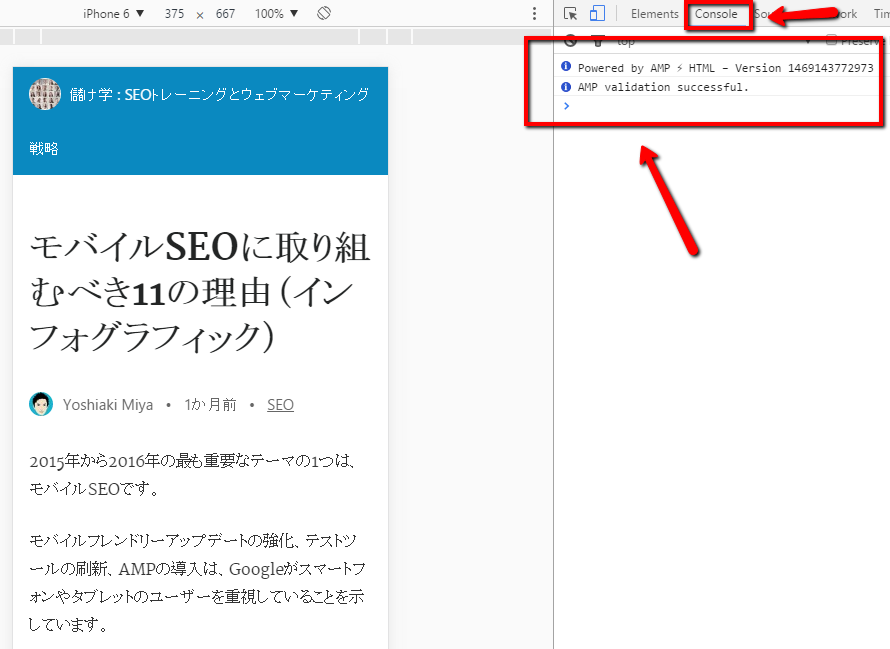
次に、有効なAMPページとして構成されているかを確認するために、AMPページのURL末尾に #development=1 を加えます。
https://moukegaku.com/mobile-seo-infographics/amp/#development=1
そして、次のボタンを押してデベロッパーツールを表示させます。(Google Chromeの場合)
- Windows:Ctrl + Shift + I
- Mac:Cmd + Opt + I
デベロッパーツールで、[Console]を選択して、次のように”AMP validation successful.”と表示されていればOKです。

ここで”AMP validation successful.”と表示されずに赤字のエラーが生じている場合は、AMPページとしてGoogleに認識されません。
もしあなたがエラーの原因を特定して対処することができない場合は、今回のAMP化を見送るか専門家に相談するべきです。(いずれにせよ5分でAMP化ミッションは失敗です。)
Glue for Yoast SEO & AMPをインストール&有効化する
[Update]: AMPプラグインのアップデートによって、Glue for Yoast SEO & AMPプラグインの導入は不要になりました。Google Analytics の設定方法までスキップしてください。AMPページのデザインのカスタマイズや、Google Analyticsのトラッキングコードを設置するために、Glue for Yoast SEO & AMPをインストール&有効化します。(Yoast SEOを導入していない場合はこちら。)

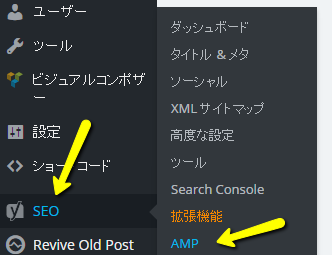
次に、WordPressの左サイドメニューの[SEO]の中から[AMP]をクリックします。

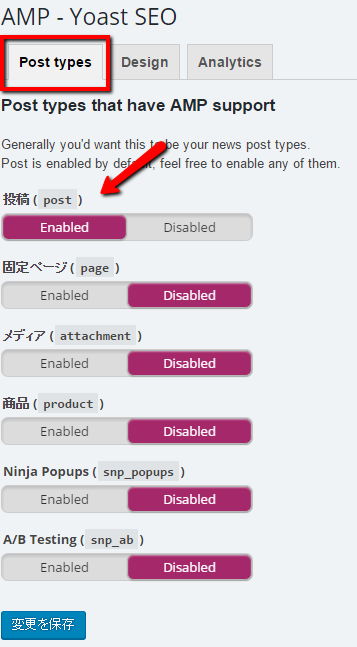
まず、[Post types ]のメニューでは、AMP化するコンテンツのタイプを選択することができます。AMP化をするべき[投稿]はデフォルトで選択されていますので、特に設定を変更する必要はありません。

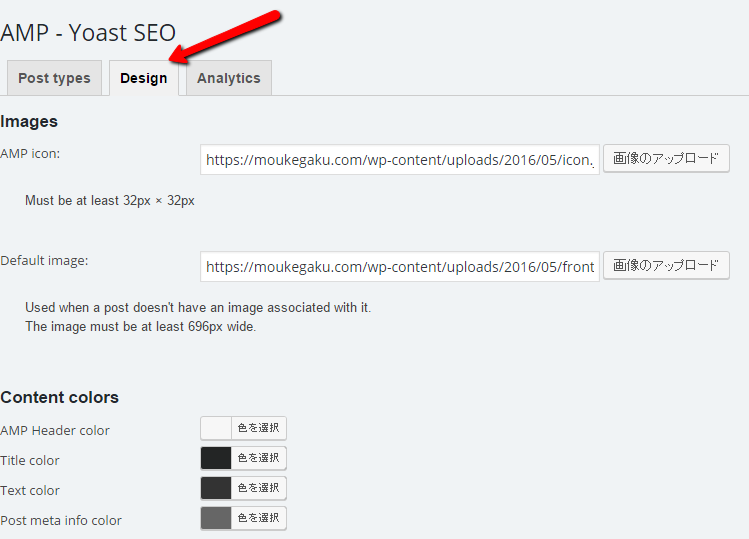
次に、[Design]です。このメニューでは、AMPページのデザインをカスタマイズすることができます。(AMPページは出来る限り表示速度を高めるために、必要のない要因を取り除いたシンプルなページ構成になっています。)

Images
- AMP icon:アイコン画像の設定
- Default image:記事に画像がない場合のデフォルト画像の設定
Content colors
- AMP Header color:サイトタイトルの色
- Title color:ブログタイトルの色
- Text color:テキストの色
- Post meta info color:著者・日付等の色
Links
- Text color:リンクテキストの色
- Hover color:リンクテキストのマウスホバー時の色
- Underline:リンクテキストのアンダーラインの有無
Blockquotes
- Text color:引用テキストの色
- Background color:引用テキストの背景色
- Border color:引用ラインの色
Extra CSS・Extra code in:直接記述したいCSSやコード
アイコン画像とデフォルト画像以外は、デフォルトの設定でも問題ありません。
Google Analyticsの設定
最後の[Analytics]のメニューでは、AMPページの計測・解析を行うためにGoogle Analyticsのトラッキングコードを設定します。次の2つは、Google Analyticsのトラッキングコードを設定するうえで注意するべきポイントです。
- Google Analyticsで、AMPページを計測するために新しいプロパティを作成する。
- トラッキングコードは、JSONで記述する。
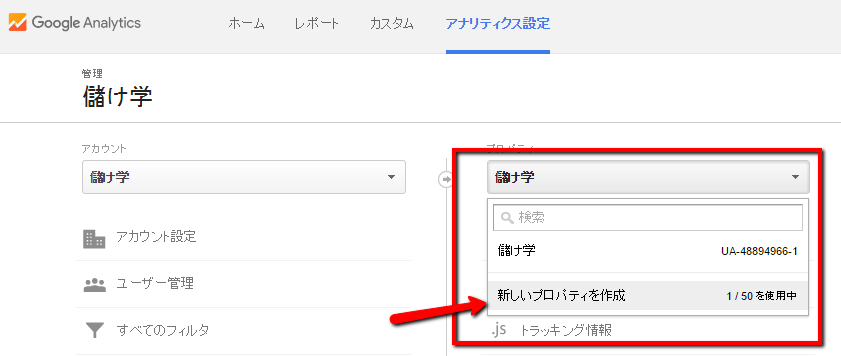
まず、AMPページと既存のページを分けて計測するために、Google AnalyticsでAMP用のプロパティを作成します。Google Analyticsの[アナリティクス設定]、[プロパティ]、[新しいプロパティを作成]をクリックします。

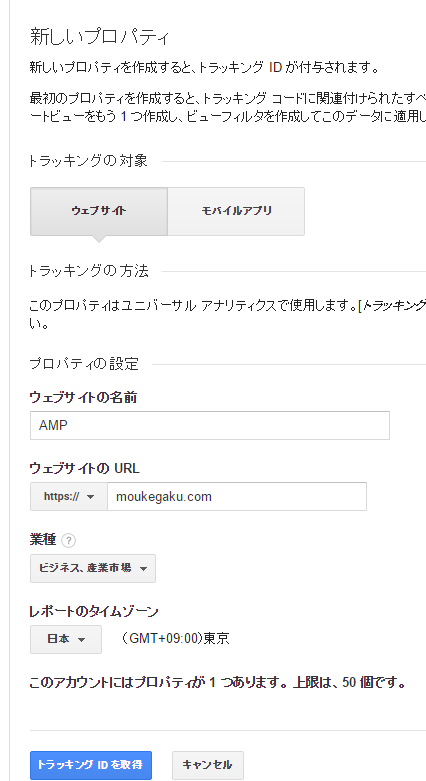
AMP用だとわかるプロパティ名をつけて、必要項目を入力します。


これで準備完了です。
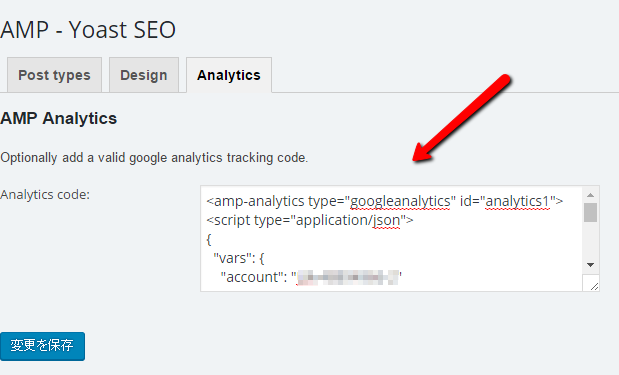
Glue for Yoast SEO & AMPの[Analytics]の設定ページに戻り、[Analytics code]欄に次のコードをコピペします。
最後に”UA-XXXXXX-X”の部分を、先ほど作成した自分のトラッキングIDに置き換えて保存すれば完了です。

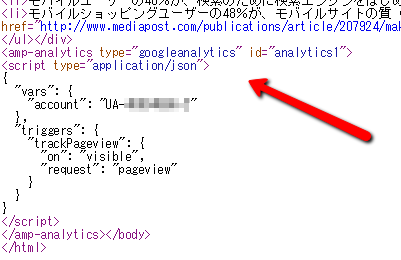
AMPページにGoogle Analyticsのトラッキングコードが記述されているかを確認するために、AMPページのソースをチェックします。AMPページのソースの最下部に、Google Analyticsのコードを確認でき、なおかつAMPエラーが無ければ無事完了です。

AMPが正しく設定できているかを確認する
AMPが正しく設定できているかを確認するために、次の複数のツールを利用してチェックします。
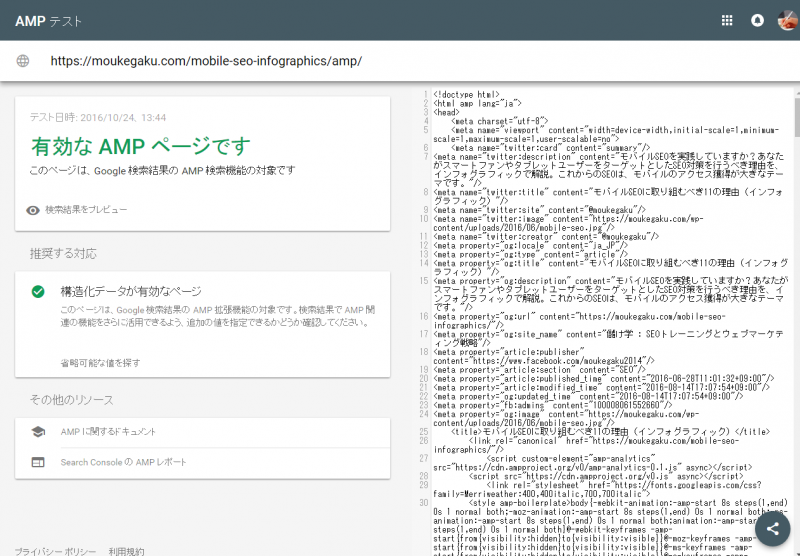
1. AMPテストでチェックする
Googleが公開しているAMPテストは、有効なAMPページかどうかを簡単に確認することができます。テストしたいAMPページのURLを入力して、次のように「有効なAMPページです」と表示されれば問題ありません。

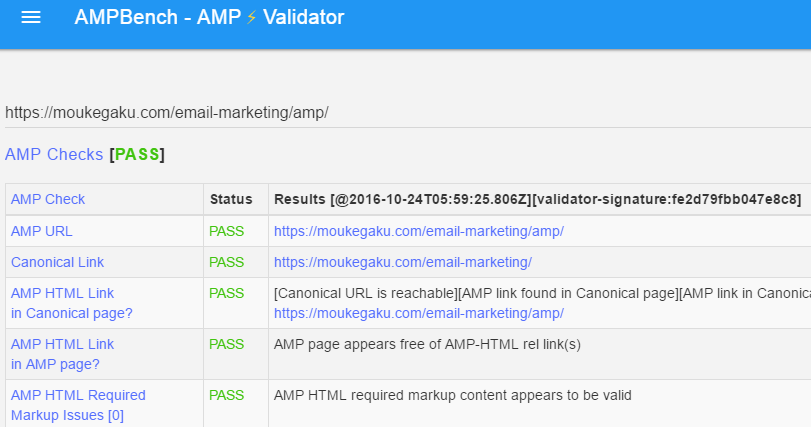
2. AMPBenchでテストする
[Update]: AMPBench はサービスを終了しました。AMPBenchは、AMP HTMLの有効性以外にも詳細な情報を確認できる(Google公式のAMPテストよりも)素晴らしい無料ツールです。テストしたいURLを入力すれば、表形式で問題の有無を表示します。

「PASS」と表示されていれば問題ありません。次の項目では構造化データテストツールを利用した方法を解説していますが、AMPBenchでも確認できますので省力しても構わないでしょう。
3. 構造化データテストツールでテストする
まず、構造化データテストツールでは、AMPページが適切なschema.orgでマークアップされているかを確認します。構造化データテストツールにAMPページのURLを入力して、[テストを実行]をクリックします。

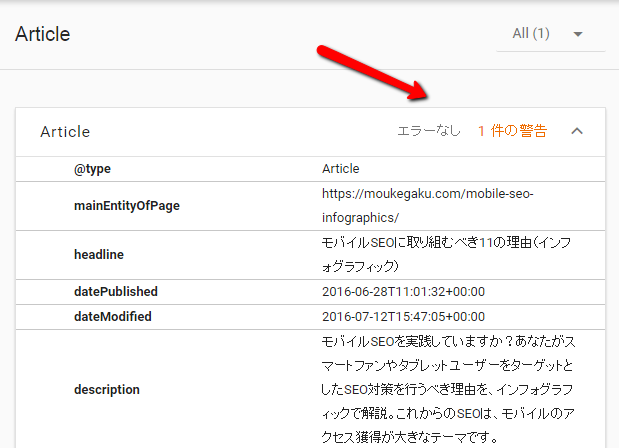
テスト結果が表示されます。

ここでエラーがある場合、トップニュース枠のAMPカルーセルに表示されません。なお、通常のモバイル検索結果に表示されるAMPページには構造化データは必須ではありませんが、トップニュース枠のカルーセルに掲載するためには必要です。
ちなみに、私のブログの”警告”の内容は、アイキャッチ画像サイズの属性に対するものです。エラーの原因はケースバイケースですが、利用しているプラグインの影響によるケースが多いようです。
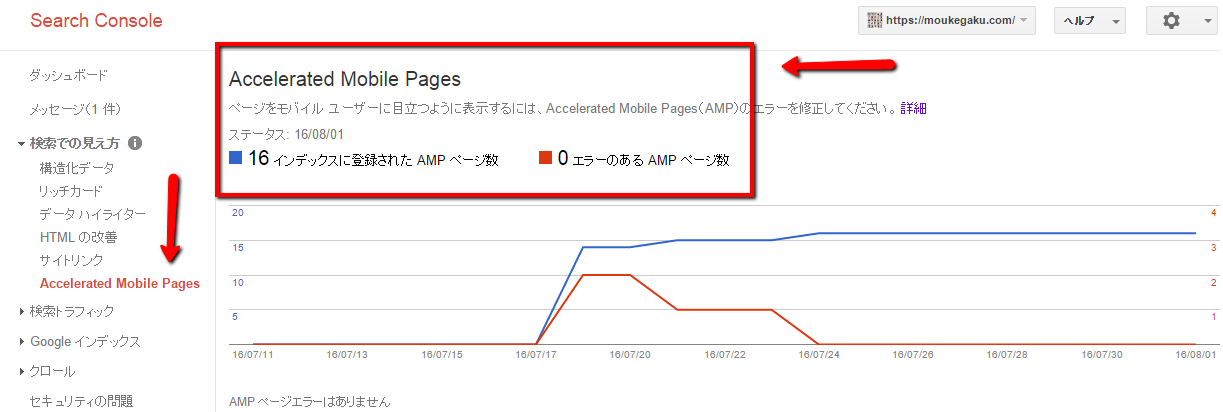
4. Search Consoleで確認する
Search Consoleには、AMPのエラーをレポートする機能があります。Search Consoleのメニューから、[検索での見え方]、[Accelerated Mobile Pages]をクリックすると、[インデックスに登録されたAMPページ数]と、[エラーのあるAMPページ数]を表すグラフが表示されます。

また、AMPページにエラーがある場合、Search Consoleからメールが送られてきます。

エラーページのURLや原因を指摘してくれますので、比較的容易に対処することができるはずです。(なお、構造化データがAMPに必須要件ではなくなったことから、2016年8月1日以降から構造化データ関連のエラーはグラフに表示されなくなりました。)
エラーを修正したら、Fetch as Googleでクロールをリクエストして終了です。
AMP GO!
AMPはモバイルSEOの未来です。
もしあなたがモバイル検索からトラフィックやコンバージョンを獲得したいのならば、迷う必要はありません。
Googleにも、ユーザーにも、あなたにもメリットがある施策を行わない理由がありますか?

宮 義明は、儲け学の運営者で宮行政書士事務所の代表です。儲け学は、海外の最新 SEO ・ウェブマーケティング戦略や、SEOツール「Smallsteps」を公開しているマーケティング情報サイトです。宮 義明は、マーケティング関連のウェブサイトを10年以上運営しており、そこで得た経験や情報を発信しています。著者情報の続きはこちら

内村 says
何度かトライしましたが、「1. AMPテストでチェックする」や「2. AMPBenchでテストする」で失敗します。入れてはいけないプラグインなどありましたら、教えていただけますか?
宮 義明 says
AMPBenchでエラーになる箇所に影響を与えている可能性の高いプラグインを、一時的に停止してみてはいかがでしょうか?
AMPと相性の悪い具体的なプラグインはわかりません。